
Parker: Your Augmented Reality Bear
Project Overview
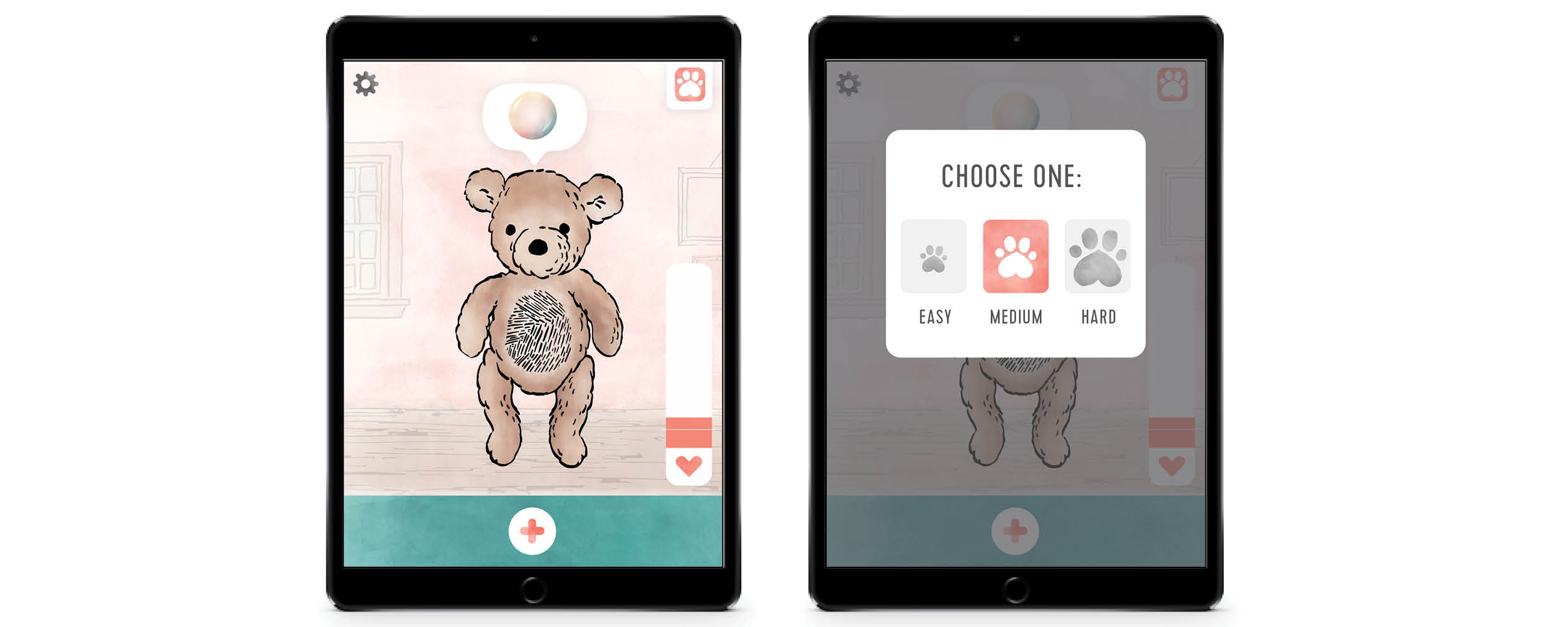
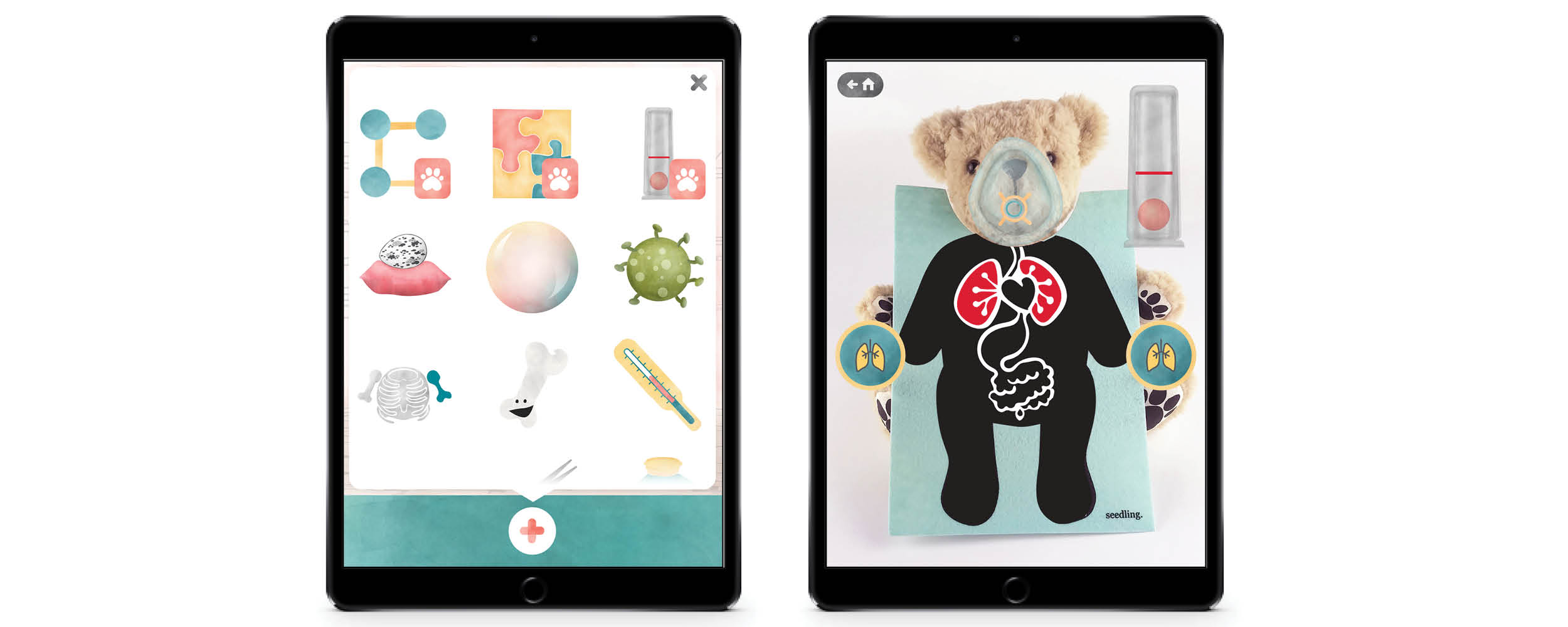
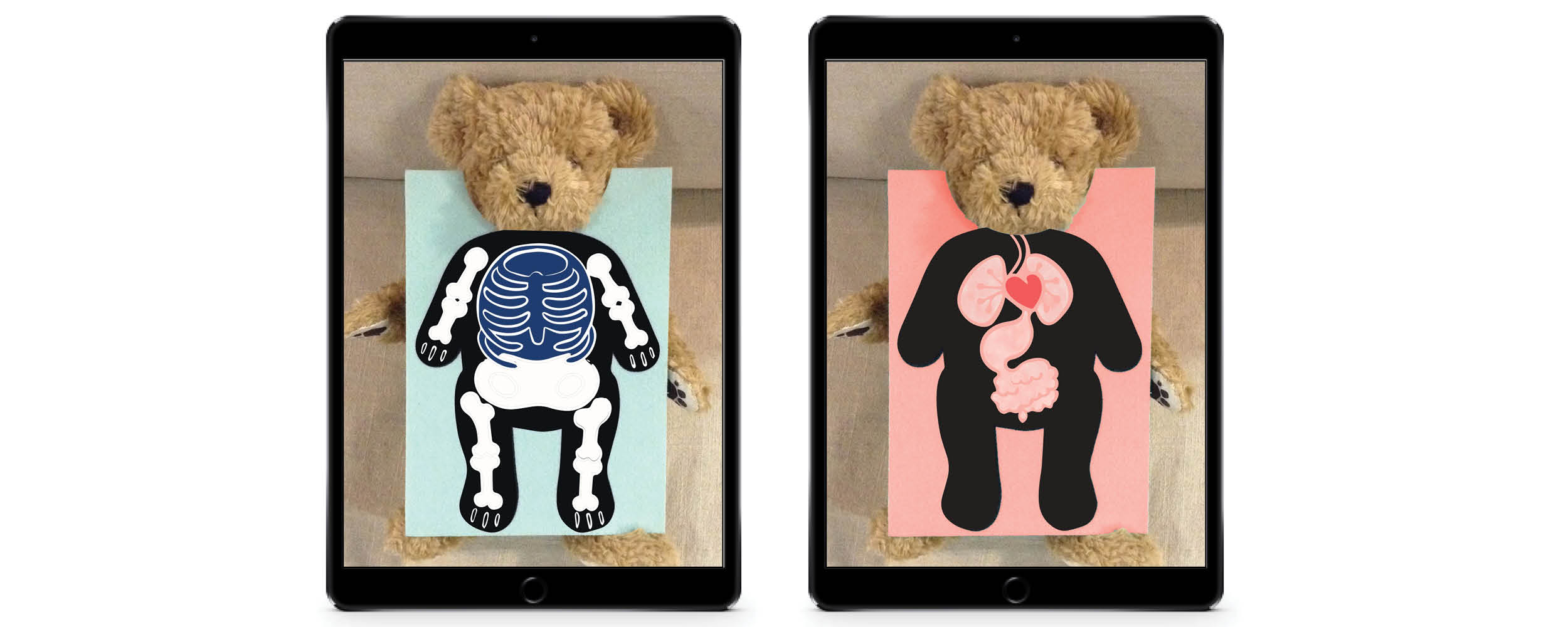
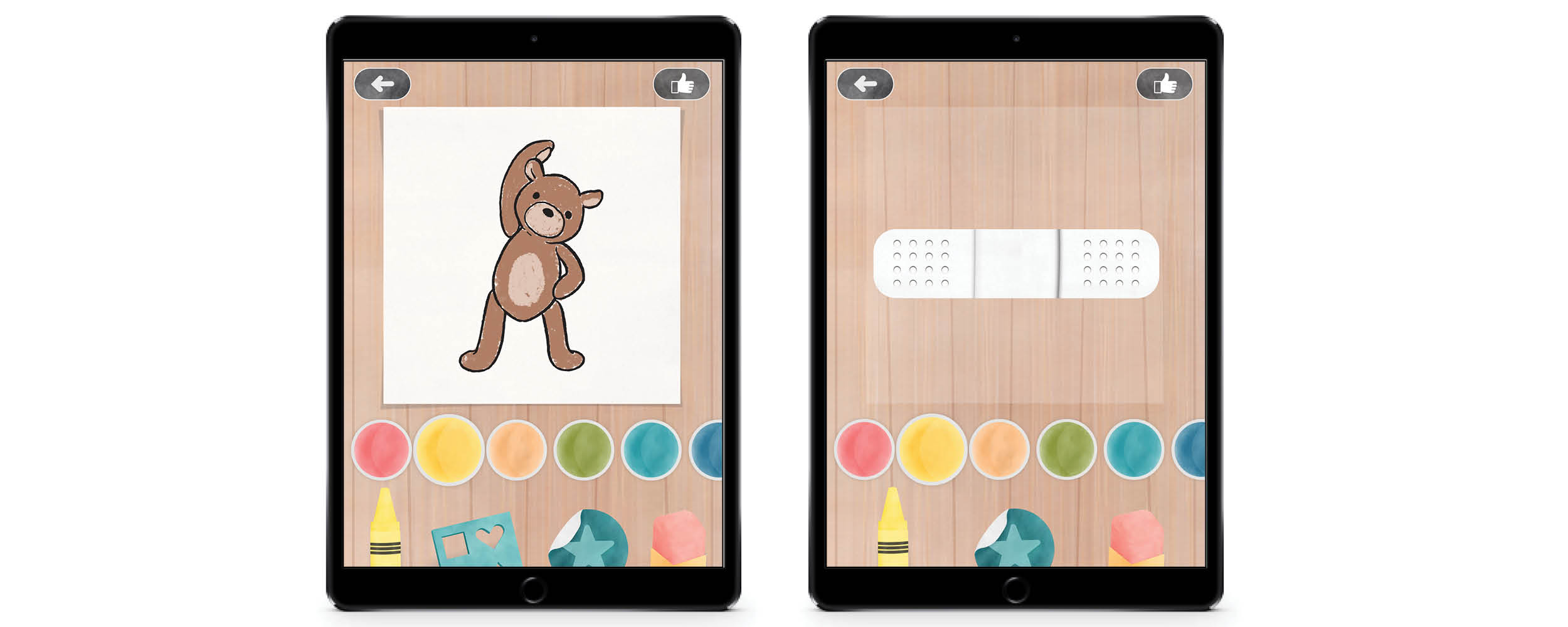
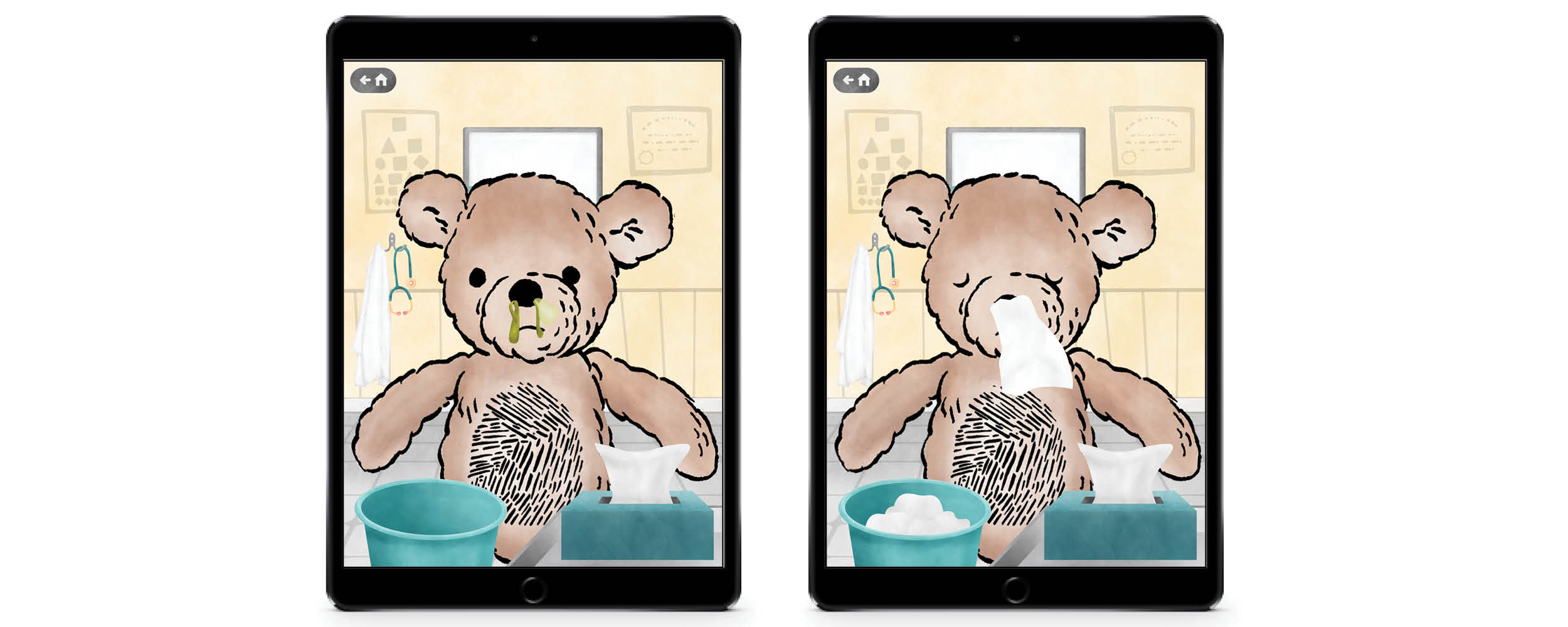
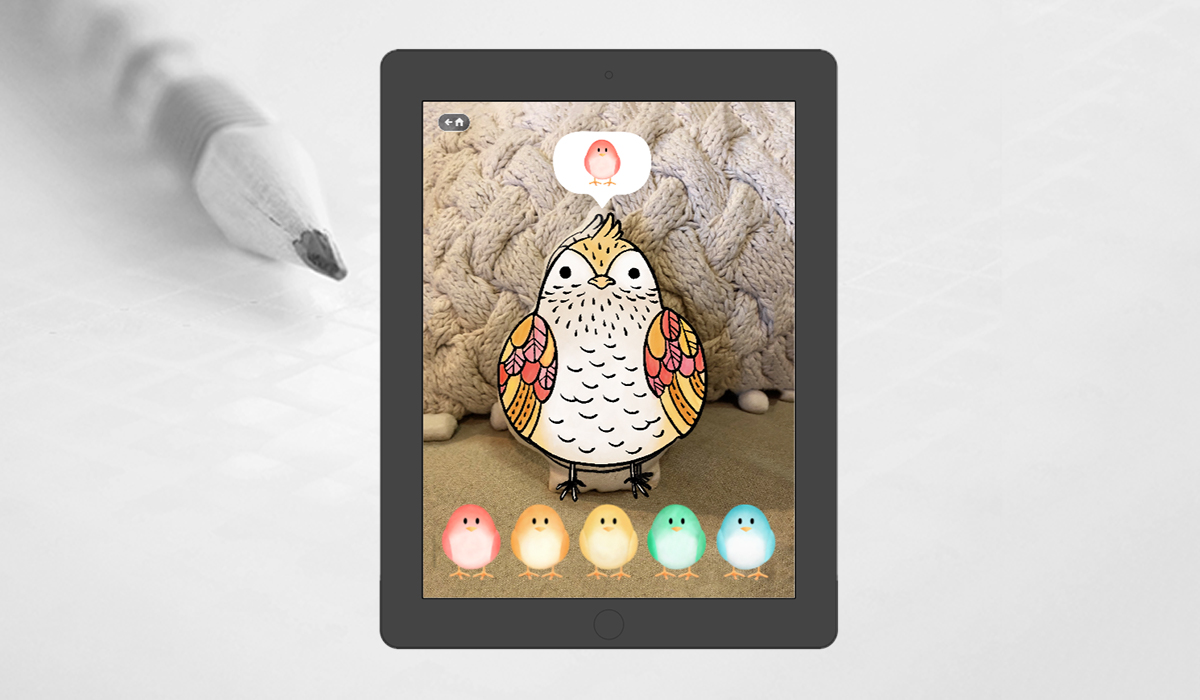
Parker the Bear's main goal is to utilize Augmented Reality to expand a child's play experience. It engages a child with STEAM elements, teaches empathy, and provides a traditional sense of imaginative role-play while simultanesouly creating a healthy balance of technological play. To deliver on this goal, we had to make sure the physical to digital play experience would feel flawless, or simple enough for a child age 3 to 6. This meant a lot of questions for parents of children in those ages, as well as considerable user testing with both unfinished and near-final app development. Play-testing was anything from showing elements on paper and asking questions, to handing a child an iPad and letting them explore naturally. The timing of the digital product was in parallel to physical/print deadlines which unfortunately caused many elements, initially, to be released untested. This meant we had to rely mainly on analytics to give us information on what components needed to change. For example, we first had every event/activity in the app broken out into individual icons/buttons in the main Parker menu. Due to some complications, right before release we ended up combining multiple activities into single events, providing a randomized experience per each icon. An interesting piece of data ended up proving that our users wanted to play specific events, and not have such a varied play; they wanted control over their own play pattern. When we broke the events back out into separate icons in the menu, we saw a surge in play time and increased play rates for several games. We continue to improve on the idea to let children guide their own learning by incorporating a difficultly level for the most played games. Testing showed children were keen on switching between 'easy', 'medium', and 'hard' levels throughout their play time.
Project Basics
- Duration: Began August 2016, Launched Oct 2017, Presently Continuing development
- What I do: UX/UI Design, Iconography, Animation/Background Illustrations, Feature/Product Functionality Explorations, User Testing/Play Testing, Wireframes/Prototypes, Product Demo Videos, 3D Prep/3D Animation, Augmented Reality Development
- Programs Used: Photoshop CC,XD CC, Proto.io. UXPin, Zeplin, XCode, After Effecs CC, Blender, Maya,
- Brand Partnerships: Amazon, Best Buy, Target. In 500+ Apple Stores Worldwide.
- Team Roles: Senior Interactive Designer (Me), Senior Digital Product Manager, Senior iOS Developer, Android Developer, Senior Print Designer, Senior Physical Product Manager, Creative Director, Chief Product Officer **Important note: we hired a freelancer to draw the original Parker**
- App Links: Seedling Store | Apple App Store | Amazon Store
My favorite thing to do for the Parker app is coming up with new activities to care for Parker. It's always a great challenge to determine how these activities will best improve a child's abilities and knowledge at ages 3 - 6.